NexT 主题更改页脚内容的颜色(由 ... 强力驱动)
问题描述
我们需要修改页面底部的颜色信息,如下

解决方案
首先,找到在站点目录下的
themes/next/source/css/_common/outline/footer
的文件夹,然后,打开 footer.styl 文件。

我们需要更改两个地方。
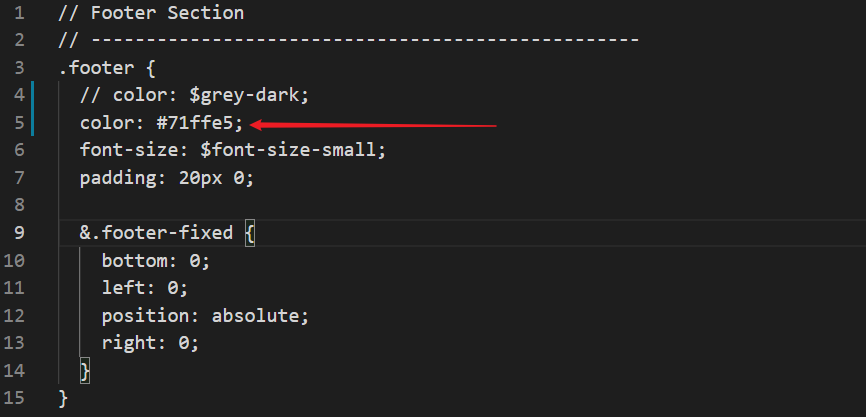
第一处

这里将 color 换成我们需要的颜色的十六进制码即可。
这里的效果是更改页脚的文字的颜色(不包括链接)。
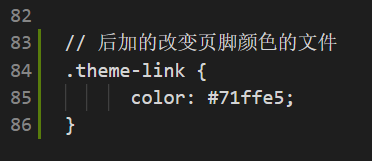
第二处
在文件尾部添加一段代码
1 | |

这里的颜色随便设定,效果是将页脚的链接的颜色更改为我们设定的值。
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!